27. Februar 2024
UX und UI Design: Was zu beachten ist
Es gibt zahlreiche Webseiten, auf denen Ratschläge gegeben werden, was zu beachten ist, wenn es um eine optimale User Experience und sinnvolle gestaltete User Interfaces geht. Es ist sogar so weit gekommen, dass es schwer geworden ist sich in der großen Anzahl an verschiedenen Meinungen zurechtzufinden. Dieser Artikel enthält einen Überblick der wesentlichen Aspekte, die es bei zielgerichtetem UX/UI-Design für Webprojekte zu beachten gilt.

Warum ist UX und UI wichtig?
In vielen Online-Quellen werden die Begriffe User Experience (UX) und User Interface (UI) missverständlich verwendet. Oft beziehen sie sich auf dieselben Dinge, werden verdreht oder beschreiben etwas völlig Anderes, als sie eigentlich sind. Die User Experience (UX) umfasst alles, was zu den Erfahrungen beiträgt, die die Nutzer*innen bei der Interaktion mit einer Web-Applikation machen. Dazu gehören nicht nur die tatsächlichen Wahrnehmungen und Reaktionen, die die Nutzer*innen beim und nach dem Besuch des Webdienstes haben, sondern auch die Erwartungen, die sie möglicherweise im Voraus entwickeln. Damit wird klar, dass UX nicht nur die Nutzerfreundlichkeit (Usability) der Website umfasst, wie in vielen Quellen behauptet wird. Sie wird auch entscheidend von der Zugänglichkeit (Accessibility), der Verständlichkeit der Funktionalitäten und der Visualisierung der präsentierten Inhalte — des User Interfaces (UI)- beeinflusst. UI ist also sehr eng mit UX verknüpft — und umgekehrt ebenso sehr.
Warum sind nun gute UX und UI wichtig? Um diese Frage zu beantworten, sollten wir uns vor Augen führen, was passiert, wenn Web-Applikationen durch schlechte UX und UI auffallen. Eine schlechte User Experience zeichnet sich durch mehrere Aspekte aus. Erstens: Die Nutzer*innen finden nicht das, wonach ursprünglich gesucht wurde. Damit meinen wir nicht, dass die Website die gewünschte Dienstleistung oder das gewünschte Produkt nicht anbietet, sondern dass die Nutzer*innen Probleme haben, dorthin zu gelangen. Dies geschieht zum Beispiel aufgrund einer irreführenden oder nicht vorhandenen Navigation, wegen Problemen der Zugänglichkeit aufgrund unzureichender Barrierefreiheit oder mangelnder responsiver Inhalte sowie einer ineffizienten Webstruktur. Zweitens, wenn das gewünschte Ziel nicht erreicht wird, sind die Nutzer*innen unzufrieden und verlassen die Website. Daraus können wir schließen, dass eine suboptimale UX einen schlechten Eindruck bei den Nutzer*innen hinterlässt. Was das für den Website-Owner oder Web-Verantwortlichen bedeutet, liegt auf der Hand: Wenn die Nutzer*innen die Website verlassen, ohne das zu beenden, was sie begonnen haben, kommt es weder zu einem Kauf, noch findet keine gewünschte Interaktion mit dem Webinhalt statt. Damit sinkt die Chance, dass die Nutzer*innen nach diesem unbefriedigenden Erlebnis bald wiederkommen. Folglich gibt es geringere oder sogar im schlimmsten Fall gar keine Einnahmen für das Unternehmen.
Die Schlüsselfrage ist hier: Wie können wir das Problem angehen, um den Nutzer*innen eine optimale User Experience zu bieten? Hierfür gibt es viele verschiedene Ansätze, und eine allgemeine Lösung zu verlangen wäre zu viel des Guten. Es gibt jedoch grundlegende Dinge, die im Umgang mit UX und UI zu beachten sind. Bevor wir diese jedoch präsentieren, fassen wir kurz die verschiedenen Ansätze zusammen, die bereits existieren.
Verschiedene UX und UI Guidelines im Überblick
Zunächst einmal: Es gibt Dutzende von Ansätzen für UX und UI. Da wir möchten jedoch Aspekte aus verschiedenen Quellen zusammenführen möchten, ist es wichtig kurz die Grundsätze zu nennen, auf denen wir unsere Ideen aufbauen:
- Gestalt Principles: Entwickelt von deutschen Psychologen zu Beginn des letzten Jahrhunderts zielen diese Grundsätze darauf ab, ein gemeinsames Verständnis dafür zu schaffen, wie die Wahrnehmung von Nutzer*innen bei visuellen Elemente funktioniert. Die Prinzipien beruhen auf bestimmten Fähigkeiten unseres Gehirns, Formen und Objekte zu erkennen und zu identifizieren, selbst in einer rudimentären Form. Es fügt Elemente von bekannten Objekten zum Sichtbaren hinzu oder sieht durch eine Veränderung der Perspektive in Bezug auf Drehung und Maßstab. Basierend auf diesen Prinzipien lassen sich ebenfalls Rückschlüsse auf Elemente im Web-Bereich ziehen.
- Golden Rules of Interface Design: Mit den Golden Rules of Interface Design, die 2016 von Ben Shneiderman von der University of Maryland aufgestellt wurden, wird den Überlegungen zum User Interface Design ein moderner Anstrich gegeben. Sie stellen die Nutzer*innen in den Mittelpunkt und legen eine Reihe von Grundregeln für die Interaktion zwischen Nutzer*innen und Webanwendung fest.
- Usability Heuristics von Nielsen Norman Group: Anstatt den Finger auf spezifische Richtlinien zu legen, um die Nutzerfreundlichkeit (Usability) zu betonen, geht Jakob Nielsen einen Schritt zurück und wählt einen ganzheitlicheren Ansatz für das Interaktionsdesign.
- Weitere Design Ansätze*: Um diesem Artikel eine praktische Note zu geben, verweisen wir zudem auf eine Reihe weiterer Artikel, die aus unserer Sicht einige interessante Punkte für die optimale Art und Weise sich mit UX- und UI-Design zu beschäftigen, enthalten.
Die Quintessence dieser Guidelines
Im Folgenden werden die wesentlichen Aspekte des User Experience und des User Interface Designs aufgeschlüsselt. Die folgenden Beispiele sollen als Anregung dienen, was das Design tatsächlich leisten kann, um die Aufmerksamkeit der Nutzer*innen zu gewinnen und zu lenken. Um zu verstehen, wie, werden wir auch einige Aspekte ansprechen, um zu beschreiben, wie Nutzer*innen bestimmte Elemente und Objekte tatsächlich wahrnehmen.
- Hierarchie: Um den Nutzer*innen die bestmögliche Orientierung zu bieten, brauchen Webdienste eine klare Struktur. Sicherlich ist dies einer der offensichtlichsten, aber auch einer der wichtigsten Aspekte, der zu nennen ist. Durch eine klare Hierarchie, die durch die Webanwendung führt, wird eine reibungslose Navigation sichergestellt und sorgt außerdem dafür, dass die Nutzer*innen leicht zu den gewünschten Inhalten finden.
- Benutzerkontrolle: Man darf niemals vergessen, dass Nutzer*innen auf dem Fahrersitz sitzen sollten. Was bedeutet das? Das bedeutet, dass die Nutzer*innen unterstützt werden sollten, indem man ihnen eine Orientierung gibt, wo sie sich gerade in der Webanwendung befinden und wie sie ihren Weg zurück und vorwärts finden können. Durch die Aktivierung von Shortcuts und anderen Möglichkeiten, die Interaktion zu beschleunigen, haben auch erfahrenere Nutzer*innen die Möglichkeit, schneller an ihr Ziel zu gelangen.
- Zugänglichkeit: Nutzer*innen haben unterschiedliche Möglichkeiten, Webinhalte zu nutzen. Damit meinen wir nicht nur jene Nutzergruppen, die aufgrund von Beeinträchtigungen unterschiedlicher Art besondere Bedürfnisse haben. Die Zugänglichkeit (Accessibility) oder Barrierefreiheit von Webanwendungen erstreckt sich dabei auf verschiedene Gerätetypen, technische Affinitäten und technologische Bedingungen. Es ist daher sicherzustellen, dass alle Gruppen von Nutzer*innen einbezogen werden, unabhängig davon, welche Einschränkungen vorhanden sind.
- Konsistenz: Nichts ist unattraktiver, als Nutzer*innen mit inkonsistenten interaktiven Elementen zu verwirren. Mit dem Verschieben von Schaltflächen und anderen Elementen, die entscheidend zur User Journey beitragen, sollte man gar nicht erst anfangen. Einer der ersten Schritte beim Wireframing von Webanwendungen besteht darin, den Nutzer*innen eine einfach zu bedienende und wiederkehrende Reihe von Interaktionsmustern zu bieten. Diese Akzente sollten in einem frühen Stadium eingesetzt werden, um komplexe Umgehungslösungen und eine falsche Aufmerksamkeit der Nutzer*innen zu vermeiden.
- Reaktionsfähigkeit: Wenn Webanwendungen responsiv gestaltet werden, bedeutet das nicht unbedingt nur responsive Bilder bereitzustellen, um das System auf allen möglichen Geräten vernünftig auszuspielen. Es geht um mehr als das, denn responsive bedeutet auch reaktiv! Es geht also vielmehr darum, dass das System auf die tatsächliche Interaktion der Nutzer*innen reagiert. Das bedeutet, dass es auf jede Aktion der Nutzer*innen eine Rückmeldung gibt, ob es sich nun um die farbliche Bewertung der Sicherheitsstufe eines eingegebenen Passworts oder um die falsche Schreibweise einer wichtigen Informationsanfrage handelt. Selbst die kleinste Reaktion des Systems, die den Nutzer*innen mitteilt, dass die Interaktion erfolgreich oder unzureichend war, bringt sie dazu, sich wohl und verstanden zu fühlen.
- Einfachheit: Eines der Hauptanliegen von UX-Designer*innen sollte es sein, alles einfach zu halten. Optimal ist es, wenn alles einen Zweck hat und den Nutzer*innen bei seiner Interaktion mit den Webinhalten unterstützt. Man sollte nicht versuchen etwas zu versprechen, was nicht eingehalten werden kann. Außerdem sollten die Nutzer*innen nicht abgelenkt werden, indem Inhalte mit zusätzlichen Elementen, Schaltflächen, Pfaden und Listen überladen werden, die vom eigentlichen Ziel ablenken. Das ist deshalb besonders wichtig, weil das menschliche Gehirn nicht in der Lage ist, sich eine endlose Anzahl an Elementen, Eindrücken und Anweisungen zu merken. Tatsächlich fand der amerikanische Psychologe George A. Miller in den 1950er Jahren heraus, dass wir uns maximal 7 Chunks für kurze Zeit merken können, aber nicht mehr. Wir sollten uns also darauf konzentrieren, unsere Nutzer*innen nicht zu überfordern.
Unsere Top 3 Aspekte für UX und UI Design
Lokalisierung
Dieser Ansatz fasst verschiedene Prinzipien zusammen, die sich mit der Lokalisierung von Elementen befassen. Näher beieinander angeordnet, vermitteln diese Objekte eher den Eindruck, einen thematischen Bezug zu haben, als wenn sie visuell getrennt sind. Wenn bestimmte Elemente näher beieinander liegen, unterstützt dies die Kommunikation ähnlicher Informationen und gruppiert Inhalte, die miteinander in Beziehung stehen. Dieses Muster kann überall auf der Website angewendet werden — immer dort, wo Elemente komplementär wirken. Ein zusätzlicher Aspekt ist die Anhäufung von Elementen in einem vordefinierten Bereich, wodurch ein Hervorhebungseffekt entsteht, der den präsentierten Inhalt unterstreicht. Dies kann durch die Verwendung verschiedener Elemente erreicht werden, die zusammen angeordnet sind, einschließlich der Verwendung von Farben, Linien, Formen und Schatten.

Bewegung
Elemente können mit angedeuteter Bewegung oder zumindest der Vorstellung, in Bewegung zu sein, viel vermitteln. Bei diesem Ansatz vermitteln Elemente, die zum Beispiel so angeordnet sind, dass sie sich in die gleiche Richtung bewegen, den Nutzer*innen das Gefühl, dass sie miteinander in Beziehung stehen. In diesem Fall kann der Abstand zwischen den Objekten vernachlässigt werden. Richtig angewandt, hilft dies, die Aufmerksamkeit der Nutzer*innen auf bestimmte Merkmale zu lenken und zeigt so seine Vorteile unter anderem besonders bei beweglichen Schiebe-Elementen. Ein weiterer Gedanke ist die Ausrichtung von Elementen in einer geraden Linie oder in einer Form, die dem Auge die Möglichkeit gibt, ihr bis zum Ende zu folgen und somit den Nutzer*innen Orientierung und Führung bietet. Sie erzeugt einen Gruppierungseffekt und lässt den Nutzer*innen einem vordefinierten Pfad folgen, weshalb sie in Produktportfolios, Prozessdarstellungen und anderen aufgelisteten Anordnungen verwendet werden kann.

Erscheinung
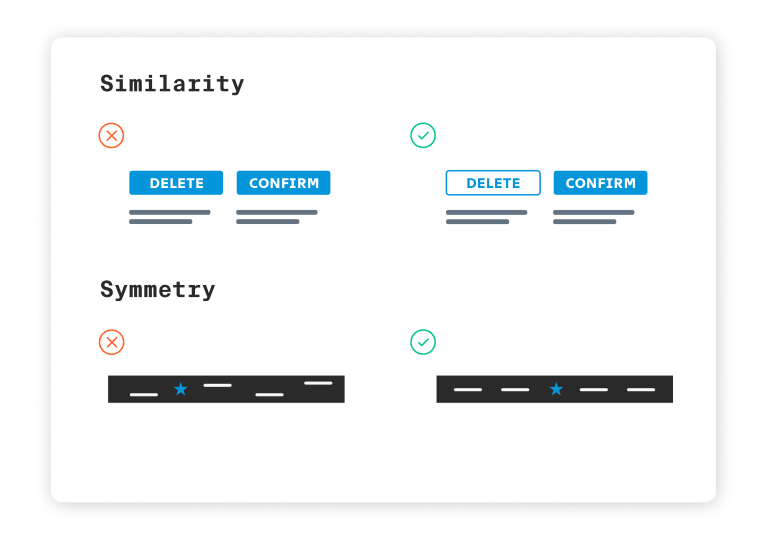
Unser Verstand mag Ordnung sehr gerne, weshalb wir dazu neigen, uns von sich wiederholenden Mustern ansprechen zu lassen. Wenn zum Beispiel Objekte in ähnlicher Form dargestellt werden oder aufgrund von Farbe oder Größe ähnlich aussehen, neigen Nutzer*innen dazu, diese Elemente als zusammengehörig zu betrachten. Vor diesem Hintergrund ist es möglich, bestimmte Bereiche einer Website hervorzuheben, um die Aufmerksamkeit der Nutzer*innen auf sich zu ziehen, z. B. Call-to-Action-Schaltflächen, Überschriften und Links. Dies helfen den Nutzer*innen auch bei der Navigation durch die Website. Darüber hinaus reagiert unser Gehirn auf symmetrische Elemente mit einem Gefühl von Stabilität und Verbundenheit, weshalb symmetrisch angeordnete Inhalte uns bei der Konzentration und Orientierung helfen. Asymmetrische Akzente können jedoch eine Abwechslung zu einer allzu symmetrischen und damit vorhersehbaren Struktur bieten, weshalb ein starres Festhalten an der Ordnung für Nutzer*innen nicht ganz angenehm ist. Unerwartetes zu implementieren kann daher oftmals ein Gamechanger sein, der in Erinnerung bleibt.
Unser Gehirn ist wirklich ein wunderbares Kunstwerk. Es ist in der Lage, Zahlen zu vervollständigen, wenn sie in Bruchstücken dargestellt werden, und kann so Informationen mit geringerer Komplexität vermitteln. Nutzer*innen können wichtige Informationen durch die richtigen Hinweise erfassen. Dies bietet eine Vielzahl von Möglichkeiten für das Design, sich auf Einfachheit zu verlassen und auf die Botschaft zu konzentrieren. Eine gute Möglichkeit, dies anzuwenden, sind Icons und andere haptische Elemente.

Wrap up
Mit diesem Artikel wollten wir einen Überblick über die Aspekte geben, die wir für wichtig halten, wenn es um UX- und UI-Design geht. Natürlich beziehen sich diese Empfehlungen auf einen sehr allgemeinen Ansatz und sind daher im individuellen Fall immer zu hinterfragen. Um eine sinnvolle User Experience zu erreichen, sollte jede Information und jede Entscheidung grundlegend reflektiert werden. Denn am Ende zählt der Einzelfall.
